Créer des menus
Créer des menus
– Ajouter des pages et article dans le menu
– Gérer l’ordre d’affichage des pages et articles

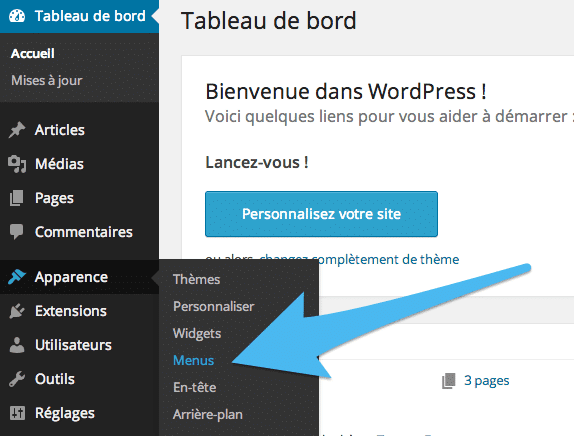
Si ce n’est pas le cas, donnez-moi le nom de votre thème et j’enverrai un email directement à l’auteur pour lui passer une soufflante !
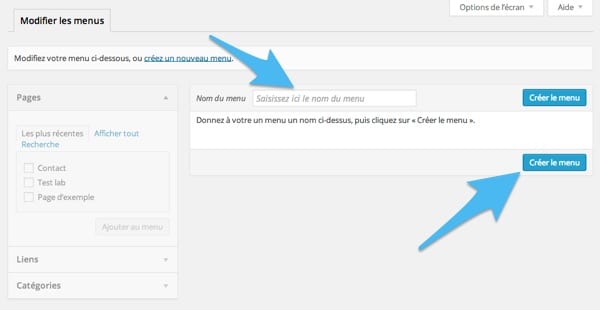
Ensuite, vous arriverez sur la page de gestion des menus. Pour créer le menu de votre site, il faut procéder en deux étapes :
- Donner un nom à votre menu (par exemple : Menu Principal)
- Cliquer sur Créer le menu
Si vous êtes plus visuel, voilà ce que ça donne :

Une fois votre menu créé, voyons comment…
Ajouter des éléments dans un menu
Avant de passer à la pratique, je tiens à ouvrir une parenthèse pour vous donner quelques conseils sur ce qu’est un bon menu.
À mon sens, un menu doit posséder 3 caractéristiques :
- Un nombre limité d’éléments
- Des éléments avec des noms concis
- Peu, voire pas de sous-menus
Nous sommes d’accord qu’il peut y avoir des exceptions en fonction des sites (en particulier pour les sous-menus). Toutefois si votre site est un blog ou un petit site vitrine, n’y allez pas trop fort.
Pourquoi ?
Parce que plus vous donnerez de choix à vos visiteurs, plus ils devront réfléchir sur quel élément cliquer, plus cela prendra de temps et au final, ils risqueront d’aller voir ailleurs.
C’est un peu comme le menu d’un restaurant, plus il y en a, plus c’est difficile de choisir.
Rappelez-vous donc d’aller droit au but.
Passons désormais à la pratique en voyant comment structurer votre menu.
Ajouter des pages dans votre menu WordPress
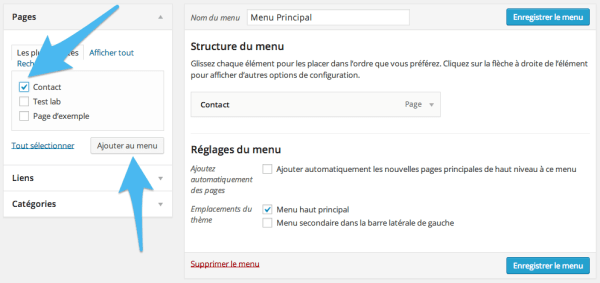
Comme le montre l’image ci-dessous, vous trouverez vos pages dans la partie gauche de l’écran de création de votre menu :

Pour ajouter une page dans votre menu, cochez la page à insérer dans le menu puis cliquez sur Ajouter au menu.
Vous pouvez effectuer des tris et des recherches pour trouver la bonne page grâce aux onglets Les plus récentes, Afficher tout et Recherche.
Répéter l’opération pour ajouter toutes les pages dont vous avez besoin.
Toujours sur la gauche, on remarque qu’il est possible de cliquer sur Liens etCatégories.
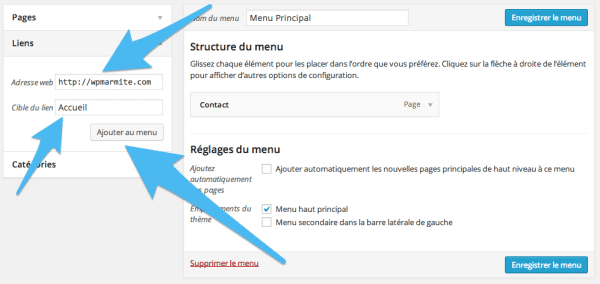
Inclure des liens dans votre menu
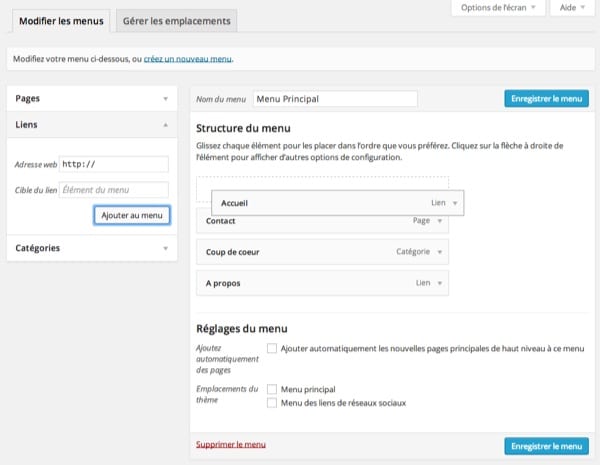
Les liens permettent d’ajouter n’importer quel lien à votre menu. Par exemple, un lien vers un site partenaire ou comme on le voit souvent, un lien vers la page d’accueil de votre site.
Pour cela vous devez entrer le lien en question dans le champ Adresse Web, puis le texte du lien (l’ancre) dans le champ Cible du lien. Cliquez ensuite surAjouter au menu pour inclure votre lien.

Ajouter des catégories dans votre menu
Il est également possible d’ajouter des catégories dans votre menu. Cela est très pratique sur des blogs. D’ailleurs, c’est la voie que la Marmite a emprunté pour son menu principal.
Sur ce blog vous pouvez trouver les catégories suivantes : Tutoriels WordPress, Thèmes, Plugins et Etudes de cas.
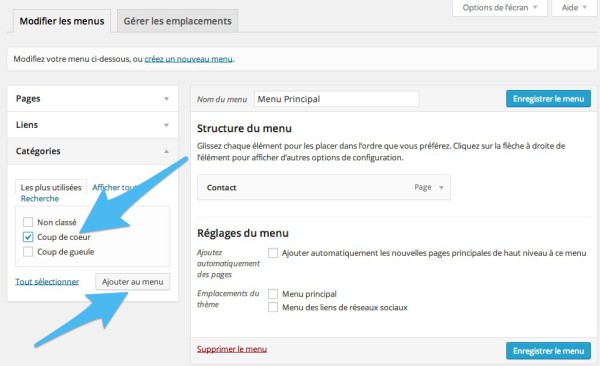
Cliquez sur catégorie pour faire apparaitre le formulaire d’ajout de catégorie.

Comme vous pouvez le voir, cela ressemble au système d’ajout des pages. Tout ce que vous avez à faire est de cocher la ou les catégories de votre choix et de cliquer sur Ajouter au menu.
Si vous avez beaucoup de catégories (ce que je ne vous conseille pas), vous pouvez les retrouver en utilisant les onglets Les plus utilisées, Afficher tout ouRecherche.
N’oubliez pas d’enregistrer votre menu pour que WordPress se souvienne de ce que vous avez fait.
Maintenant que vous savez comment ajouter différents types d’éléments dans votre menu, voyons comment…
Organiser les éléments d’un menu sous WordPress
À ce stade, votre menu n’est pas encore bien structuré. Il embarque plusieurs éléments mais ils ne sont pas forcément agencés comme vous le désirez.
Pour réorganiser votre menu, passez votre souris au dessus d’un élément pour voir apparaitre un curseur avec quatre flèches.
Cliquez et maintenez pour déplacer l’élément en question à l’endroit voulu.

Procédez ainsi jusqu’à ce que votre menu ressemble à ce que vous imaginez.
Notez que l’élément en haut du menu sera affiché en premier sur votre site, c’est à dire sur la gauche.
Créer un sous-menu
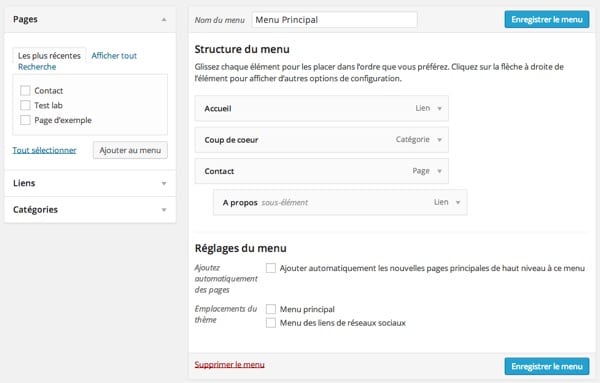
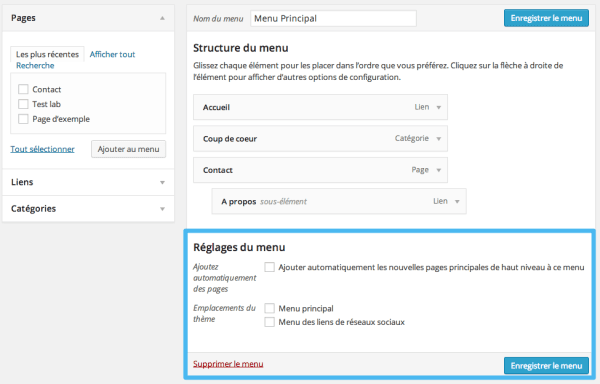
Si vous avez pas mal d’éléments à ajouter (attention à la surcharge), vous pouvez créer des sous-menus en déplaçant un élément légèrement sur la droite sous un autre élément.

Dans l’exemple ci-dessus, la page À propos est un sous-menu de la pageContact.
Théoriquement, il n’y a pas de limite au nombre de niveaux de sous-menus. En pratique, n’allez pas plus loin que le premier niveau.
Imaginez un sous-menu de sous-menu de sous-menu de sous-menu ! Vos visiteurs ne risquent pas de voir le bout du tunnel.
En règle générale, si vous avez trop de niveaux de sous-menus, c’est que votre menu est mal structuré.
Voyons maintenant comment…
Modifier les éléments d’un menu
Récapitulons. Votre menu est presque prêt mais vous réalisez que vous avez commis une erreur. Comment faire pour supprimer un élément d’un menu WordPress ?
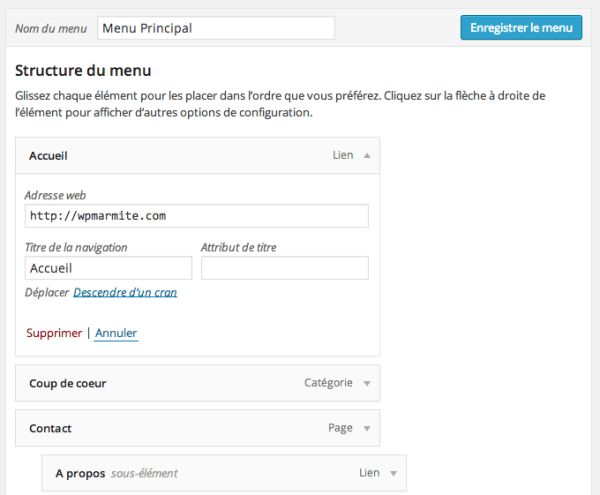
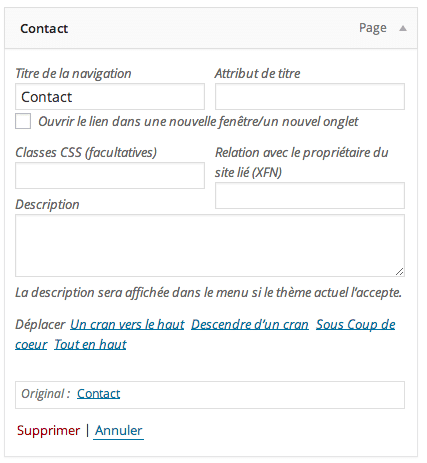
Vous l’avez probablement remarqué, chacun des éléments de votre menu possède une petite flèche sur la droite. En cliquant dessus, vous « déplierez » cet élément pour afficher des informations supplémentaires.

Selon le type d’élément que vous déplierez (Page, Lien ou Catégorie), différents champs apparaîtront.
- Titre de la navigation : Le libellé qui s’affichera sur votre site
- Attribut de titre : Le texte qui s’affichera lorsque vos visiteurs survoleront l’élément. Utilisez-le pour décrire ce que contient la page.
- Adresse web : Dans le cas d’un lien, cela correspond à l’adresse du lien
Un lien Supprimer est présent pour retirer un élément de votre menu.
Notez que des liens sont présents pour déplacer chacun des éléments. Il ne vous seront utiles que si vous ne pouvez pas effectuer de glisser déposer.
Les options cachées des menus WordPress
Il faut savoir que par défaut, WordPress masque certaines possibilités des menus. Cela permet de gagner en clarté et surtout d’éviter aux débutants d’accomplir de mauvaises actions.
Découvrons ensemble ces options. Veillez bien à les utiliser lorsque la situation en vaut la peine.
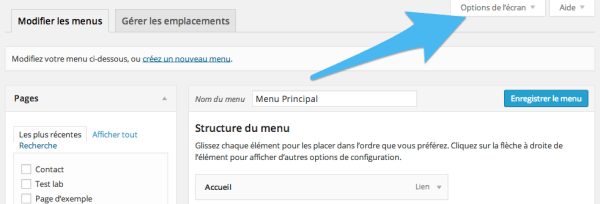
Pour afficher ces fameuses options, vous devez cliquer sur le bouton Options de l’écran en haut à droite du tableau de bord :

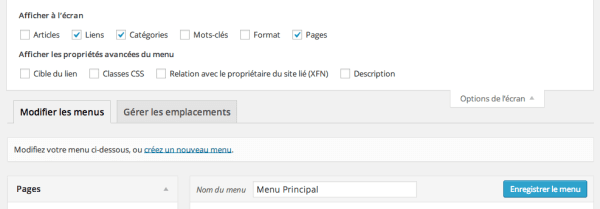
Plusieurs cases à cocher apparaitront suite à votre clic :

La première ligne d’options permet d’ajouter de nouveau types de contenus dans votre menu.
On retrouve les Pages, Liens et Catégories ainsi que les Articles, Mots-clés etFormat si votre thème le permet.
Clairement, je vous recommande de n’ajouter aucun article à votre menu. Si vous êtes tenté d’en ajouter un, vous auriez probablement dû créer une page.
Pour connaitre la différence entre une page et un article, jetez un oeil à cet article.
Concernant les Mots-clés et les Formats, je ne suis pas trop pour leur utilisation dans les menus.
Je vous recommande d’insérer uniquement des Pages, Catégories et des Liens dans vos menus.
La seconde ligne d’options est plus intéressante. En cochant ces cases, de nouveaux champs apparaitront au sein des éléments de votre menu :

Voyons à quoi ces options correspondent :
- Cible du lien : Permet d’afficher une case pour ouvrir la page de destination dans un nouvel onglet. Utilisez cela uniquement si la page de destination est sur un autre site. Il est très désagréable d’avoir de nouveaux onglets qui s’ouvrent lorsque l’on navigue sur un site via un menu.
- Classes CSS : Si vous voulez personnaliser l’apparence d’un élément de votre menu avec du CSS, placez les classes dont vous avez besoin dans ce champ.
- Relation avec le propriétaire du site lié (XFN) : Si vous liez un site et que vous tenez à préciser la relation qui vous lie. Vous pouvez utiliser les propriétés XFN. En pratique, je ne me suis jamais servi de cela. Il y a de grandes chances pour que nous n’en ayez pas besoin.
- Description : Certains thèmes permettent d’afficher une description sous le titre du menu, ils sont toutefois assez rares.
Voilà, vous savez désormais mettre en forme un menu avec WordPress. Peaufinons les derniers détails en nous rendant dans…
Les réglages du menu
Une fois que vous aurez ajouté tous les éléments nécessaires pour constituer votre menu, il faudra vous rendre la section consacrée aux Réglages du menusous les éléments de votre menu.

Plusieurs cases à cocher vous sont proposées :
- Ajouter automatiquement des pages : Cocher cette case ajoutera automatiquement les pages que vous créerez à votre menu. Cela présente peu d’intérêt car votre menu ne sera pas personnalisé. Veillez donc à ne pas cocher cette case.
- Emplacements du thème : Les cases à cocher listées ici permettent de déterminer à quel endroit afficher le menu que vous venez de créer.
Il est donc très important de cocher une de ces cases pour que votre menu s’affiche sur votre site.
Les intitulés des emplacements de menus disponibles seront différents en fonction de votre thème. Vous devrez normalement y trouver une case pour le menu principal (main menu ou primary menu en anglais).
Une fois que les réglages seront configurés, cliquez sur Enregistrer le menupour mettre votre nouveau menu en service.
Note : Un lien pour supprimer votre menu est présent en bas à gauche pour effacer un menu dont vous n’avez plus besoin.
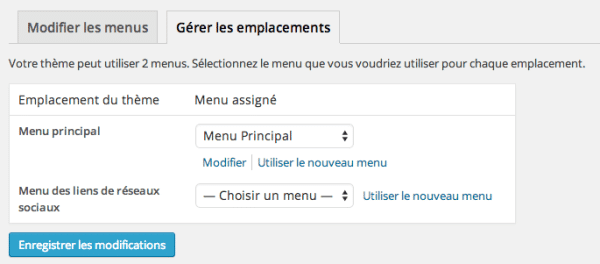
Gérer les emplacements
Vous avez probablement remarqué que la page de gestion des menus comporte deux onglets. Pour le moment nous nous sommes intéressés qu’au premier : Modifier les menus.
Ne perdons pas de temps et intéressons-nous à ce que renferme le second onglet nommé Gérer les emplacement.

Comme son nom le suggère, cet onglet va vous donner la possibilité d’assigner les menus que vous aurez créés aux emplacements proposés par votre thème.
En fait, cet onglet vous permet de voir où s’affichent vos menus d’un seul coup d’oeil.
Pour attribuer ou modifier le menu pour un emplacement, utilisez le menu déroulant. Si vous avez besoin de créer un nouveau menu cliquez sur le lienUtiliser le nouveau menu.
Un clic sur Modifier vous emmènera sur la page d’édition du menu associé.
Une fois que tous les menus seront à leur place, n’oubliez pas de cliquer surEnregistrer les modifications.
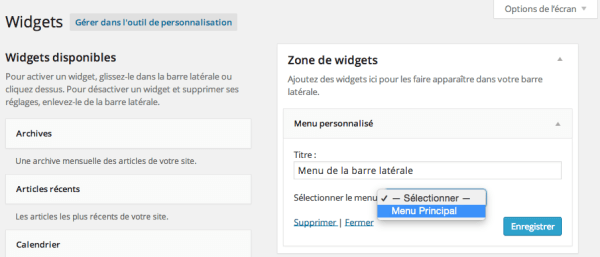
Placer des menus à d’autres endroits
Au delà des emplacements proposés par votre thème WordPress, vous pouvez insérer des menus dans la barre latérale de votre site (si votre thème en propose une) et dans le pied de page via le widget Menu Personnalisé.
Pour cela, créez un nouveau menu et ne lui attribuez pas d’emplacement.
Ensuite, rendez-vous dans Apparence > Widgets et ajoutez un widget Menu Personnalisé à la zone de widgets de votre choix.

Rédigez éventuellement un titre puis sélectionnez le menu à afficher dans le widget. Cliquez ensuite sur Enregistrer pour mettre ce nouveau menu en service.
It’s amazing that you have time to do so many things.